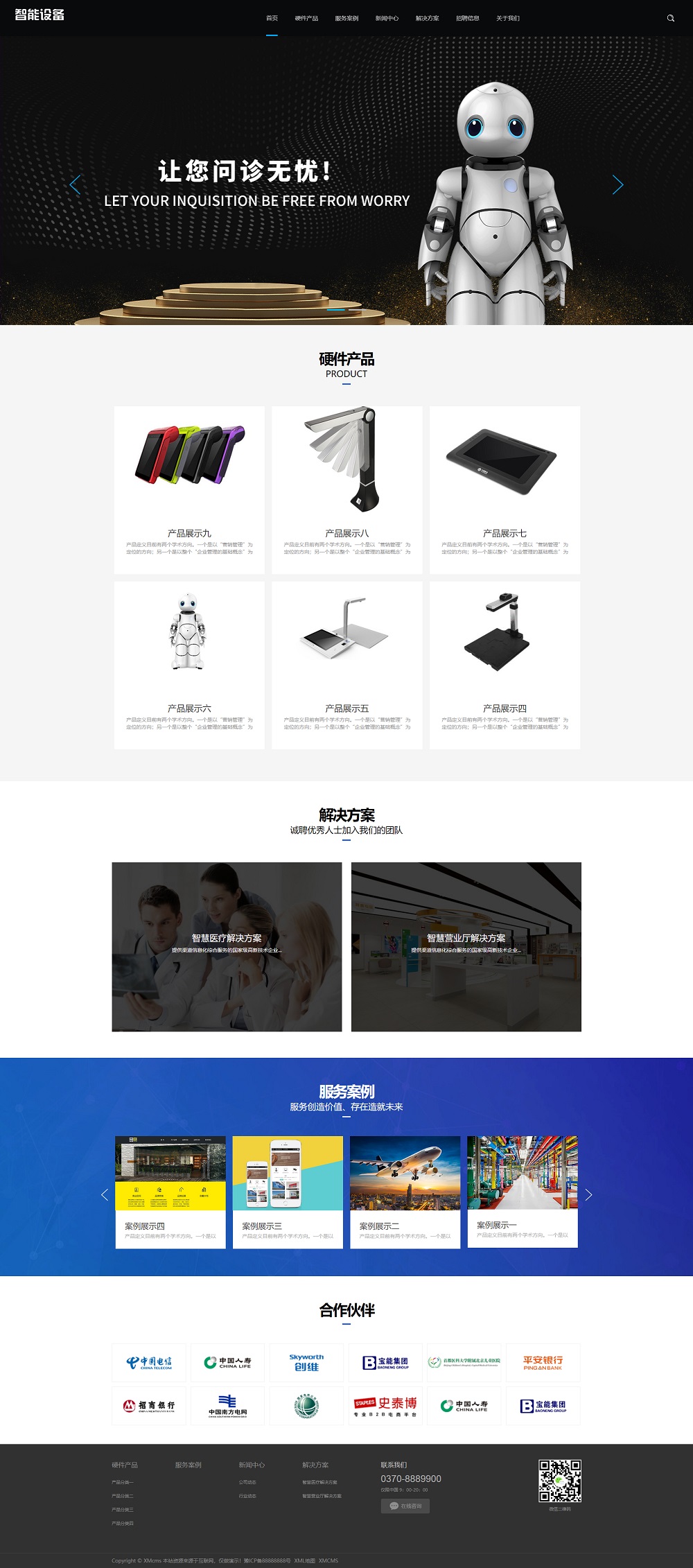
PBOOTCMS响应式HTML5人工智能机器设备行业类网站模板源码【优化版】

模板特点:
- 手工书写DIV+CSS、代码精简无冗余。
- SEO框架布局,栏目及文章页均可独立设置标题/关键词/描述。
- 附带测试数据、安装教程、入门教程、安全及备份教程。
- 后台直接修改联系方式、传真、邮箱、地址等,修改更加方便。
模板相关:
- 语言程序:PHP + SQLite
- 前端规范:html+css+jQuery
- 设备支持:PC端+手机端
- 浏览器支持:兼容IE7+、Firefox、Chrome、360浏览器等主流浏览器
- 最佳分辨率:1920px+1440px
- 程序运行环境:linux+nginx/ linux+apache / windows + iis(支持php5.3+) / 其他支持php5.3+环境
- 后台:域名/admin.php
- 账号:admin
- 密码:admin
文件发送格式:
- 包含:程序源码+模板文件(不含PSD文件)
- 格式为:.zip压缩包;
- 下载方法为:网盘下载
模板预览图: